HowTo JSON-LD FAQ Page

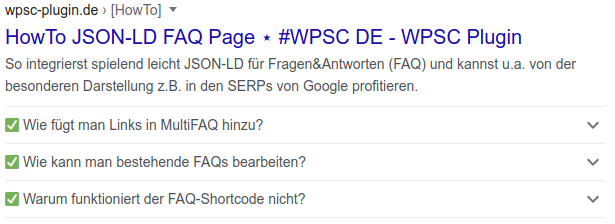
So integrierst spielend leicht JSON-LD für Fragen&Antworten (FAQ) und kannst u.a. von der besonderen Darstellung z.B. in den SERPs von Google profitieren.
- du recherchierst W-Fragen zu deinem Produkt/Thema (wie das geht, steht in dem Abschnitt „Keyword Recherche“ meines Artikels Kostenlose Online-Marketingtools)
- du integrierst die Frage + Antwort mittels des Dialogs in deinem Editor
- speichere den Post/Page und Du findest im Frontend die vorformatierte und gemäß schema.org ausgezeichnete Inhaltsbox
- mit dem Haken bei „Render HTML“ kannst du entscheiden, ob der Inhalt auf Deiner Website angezeigt werden soll oder ob du nur das JSON-LD im Quellcode ausgeben möchtest

Sofern du Gutenberg in Deiner WordPress-Installation nutzt, musst Du auf nichts weiter achten. Auch wenn du mehrere Fragen auf einer Seite beantworten möchtest fügst du einfach innerhalb eines Blocks mehrere FAQ untereinander ein (HINWEIS: mehrere Fragen innerhalb eines Blocks – nicht mehrere Blöcke auf einer Seite).
 In dem alten WordPress Editor (TinyMCE) ist das etwas komplizierter, da man mit Shortcodes arbeiten muss.
In dem alten WordPress Editor (TinyMCE) ist das etwas komplizierter, da man mit Shortcodes arbeiten muss.
Das Problem: im TinyMCE funktionieren keine dynamischen Shortcodes. Ein Shortcode kann nur eine fix definierte Sache interpretieren. Multiple Fragen sind aber eben dynamisch (1 – n Fragen&Antworten).
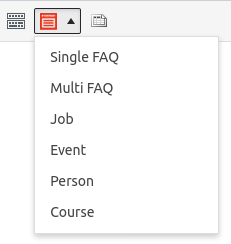
Deswegen haben wir uns entschieden zwei Shortcodes anzubieten:
- Single FAQ – gedacht, wenn Du nur eine FAQ hast und damit in die Answer-Box bei Google möchtest. Hier kannst du die Antwort auch gestalten und u.a. mit Links versehen
- Multi FAQ – gedacht für mehrere FAQ auf einer Seite, um z.B. Dein Snippet bei Google zu erweitern. Links kann man hier nicht in die Antwort einfügen, da die Anführungsstriche im HTML innerhalb eines Shortcodes vom TinyMCE automatisch entfernt werden.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "W-Frage 1?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Man kann die Inhalte auch <a href=\"https://deineURL.com\">formatieren<\/a> z.B. als <b>LISTE</b>:\n<ul><li>Listenpunkt 1<\/li><li>Listenpunkt 2<\/li><li>Listenpunkt 3<\/li><li>Listenpunkt 4<\/li><\/ul>"
},
"image" : {
"@type" : "ImageObject",
"contentUrl" : "https://www.meine-url.de/pfad/zum/bild.jpg"
}
},
{
"@type": "Question",
"name": "W-Frage 2?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Eine weitere Antwort und falls Du magst auch ein <a href=\"https://deineURL.com\">Link<\/a>."
}
},
{
"@type": "Question",
"name": "W-Frage 3?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Einfach nur eine Textantwort. Nutzt z.B. die Cliffhanger-Technik, um die Klicks zu erhalten."
}
}
]
}
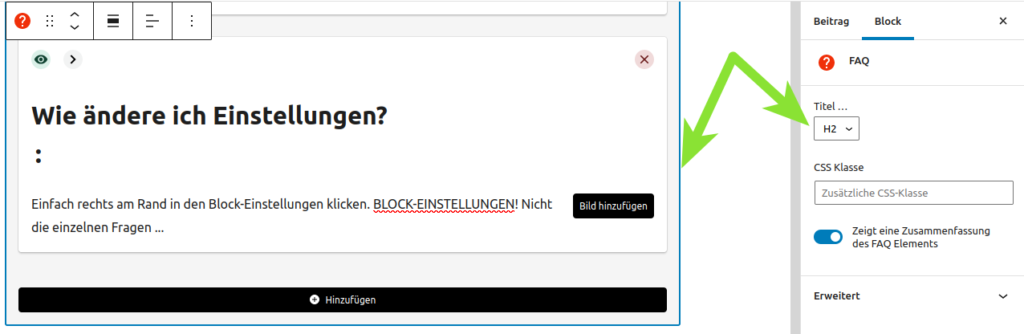
</script>#Einstellungen im Gutenberg-FAQ-Block vornehmen
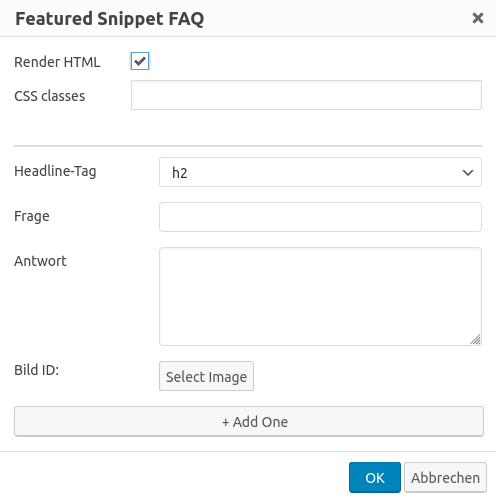
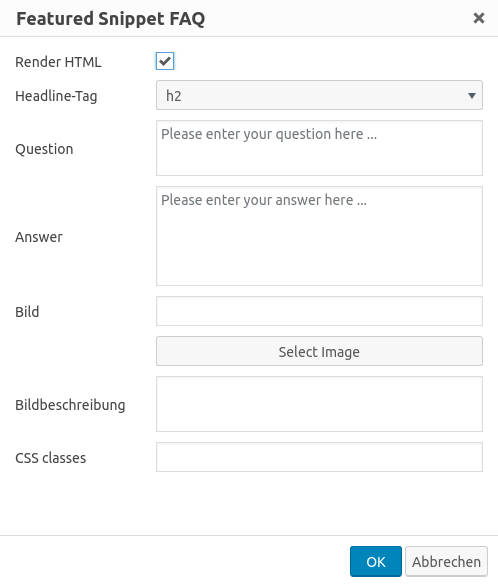
Einfach rechts am Rand in den Block-Einstellungen klicken. Wichtig: den ganzen Block auswählen, nicht die einzelnen Fragen … 😉

#Shortcode für Single FAQ im TinyMCE
[sc_fs_faq sc_id="fs_faqUniqueID" html="true/false" headline="p or h2-h6" img="img-id-231" question="Deine Frage" img_alt="img-alt text" css_class="your-class"]Deine Antwort – diese kannst du formatieren wie Du magst; inkl. Links[/sc_fs_faq]#Shortcode für Multi FAQ im TinyMCE
[sc_fs_multi_faq headline-0="h3" question-0="Deine Frage 1" answer-0="Deine Antwort 1" image-0="" headline-1="h3" question-1="Deine Frage 2" answer-1="Deine Antwort 2" image-1="" headline-2="h2" question-2="Deine Frage 3" answer-2="Deine Antwort" count="3" html="true" css_class=""]#FAQ
#✅ Wie fügt man Links in MultiFAQ hinzu?
Das Problem ist, dass Du in den Antworten Anführungszeichen verwenden willst. Anführungszeichen innerhalb eines Shortcode sind nicht möglich. Lösch die Anführungszeichen und es funktioniert.
-Hintergrund –
Wenn Du Gutenberg verwendest, kannst Du die Antwort so formatieren, wie Du willst.
Wenn Du Single FAQ im TinyMCE verwendest, um die AnswerBox in den SERPs zu erobern, kannst Du die Antwort auch zwischen dem öffnenden und schließenden Shortcode formatieren.
Wenn Du Multi FAQ im TinyMCE verwendest, dann erreichst Du die Grenzen des TinyMCE. Da die Antworten in einem einzigen Shortcode sein müssen, kannst Du HTML nicht verwenden – der TinyMCE wird die Sonderzeichen < “ >innerhalb des Antwortbereichs des Shortcodes entfernen.
Es tut uns leid, aber dies ist eine Einschränkung des TinyMCE/Shortcode selbst. Wechsele zu Gutenberg 😉
#✅ Wie kann man bestehende FAQs bearbeiten?
Benutzt du Shortcodes? Wenn ja, funktioniert das Lightboxmodal nur beim Anlegen des Shortcodes. Wenn Du die Fragen oder Antworten nachträglich ändern möchtest, bearbeite bitte den Shortcode selbst.
Wenn Du mehrere FAQ-Shortcodes auf einer Website zusammenführen möchtest, lösche einfach die bestehenden Shortcodes und erstelle einen neuen „Multiple FAQ„-Shortcode.
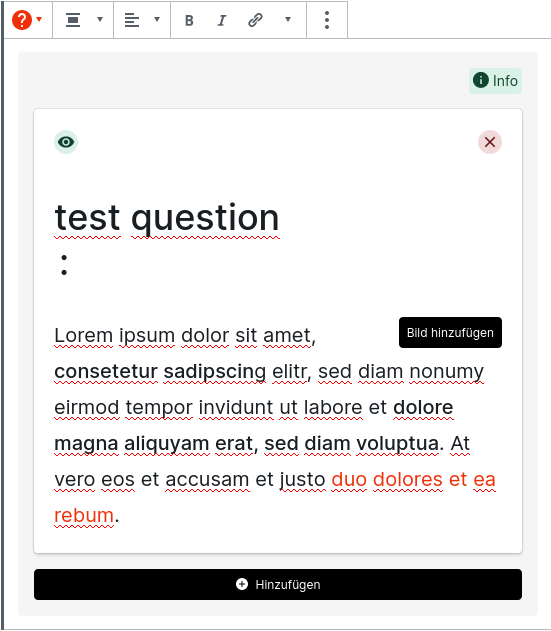
Wenn Du Gutenberg verwendest, kannst Du den FAQ-Block bearbeiten und die Antwort so formatieren, wie Du willst und Du hast immer eine schöne grafische Benutzeroberfläche.
Tut uns leid, aber das sind die Grenzen eines Shortcode innerhalb des tinyMCE.
#✅ Warum funktioniert der FAQ-Shortcode nicht?
Bitte stelle sicher, dass normale Anführungszeichen verwendet werden – es gibt einen Unterschied zwischen
“ vs ″ vs „
Der letzte ist die gute 🙂. Dies kann manchmal passieren, wenn man den visuellen Editor in speziellen Umgebungen verwendet – dann formatiert der tinyMCE die Anführungszeichen falsch.
Ersetze einfach die Anführungszeichen durch die, die Du auf der Tastatur findest (Suchen&Ersetzen-Funktion), und der Shortcode funktioniert.
#✅ Warum gibt das 'Testtool für strukturierte Daten' bei mehreren FAQs Fehler an?
Meistens ist das FAQ JSON-LD mehrfach im Quellcode zu finden. Das passiert, wenn FAQ mehrfach als SingleFAQ angelegt werden.
Du musst den FAQ Shortcode nicht mehrfach anlegen – Du kannst alle Fragen innerhalb eines Shortcode beantworten!
Wähle MultiFAQ im TinyMCE und am unteren Rand des Lightboxmodals (wo Du die Frage und die Antwort einfügst) findest Du eine Schaltfläche „Add one“ – das bedeutet „Add another FAQ“.
Darauf klicken und Du kannst eine zweite, eine dritte usw. hinzufügen.
#Screenshots



10 Kommentare zu "HowTo JSON-LD FAQ Page"
Hi,
sehr gutes Plugin – leider funktioniert seit dem WP Update auf 5.3 die Multipe FAQ nicht mehr.
Wäre super wenn ihr das beim nächsten Update mit berücksichtigen könntet.
Hi, sollte mit der v1.4.1 wieder vernünftig funzen 🙂
Hi, nein leider nicht. Der Klick auf „add“ funzt nicht.
Hätte Dir ja gern ne E-Mail geschrieben 😉 dann eben die Kommunikation in den Kommentaren.
Wenn Du auf die v1.4.1 geupdatat hast, kannst Du da bitte mal den Browsercache leeren? Oder wenn Du bei Deiner Website eingeloggt bist, bitte die Seite mit SHIFT F5 neu laden.
Es kann sein, dass die Funktion bei Dir nicht will, da sie noch auch dem Cache kommt. Schreib mir bitte mal, ob das funktioniert. Besten Dank und viele Grüße
Hi, ja nach dem „Cache leeren“ funktioniert das Plugin wieder wunderbar.
Welche kommenden Schemas Markups stehen in der Warteliste, gibt es eine Roadmap irgendwo?
Hallo und vielen Dank für das Plugin.
Wie kann ich WPSC im WPBakery verwenden ?
Das Plugin funktioniert gut mit dem Standard-TinyMCE von WordPress.
Wir haben leider nicht die Kapazitäten, um jeden verschiedenen Pagebuilder voll zu unterstützen ;(
Wir entwickeln für Gutenberg und machen es abwärtskompatibel zum TinyMCE.
Wenn dieser Pagebuilder den Basisstandard nicht unterstützt, kannst Du aber direkt die Shortcodes verwenden – das funktioniert.
Aber es ist ja OpenSource Software – vielleicht findet sich jmd., der das für WPbakery portiert.
Grüße
Seit dem neuesten Update funktionieren die Multi FAQs bei mir nicht mehr. Nach Klick auf „OK“ passiert leider gar nichts.
Version: 1.4.1
WP: 5.3.2
Cache habe ich wie oben beschrieben bereits gelöscht.
Viele Grüße
Daniel
Hi,
eine solche Rückmeldung hatten wir bisher nicht. Daher meine Nachfragen:
– von welcher Version hast du geupdatet?
– verwendest Du einen PageBuilder?
– wie sieht Dein Shortcode aus?
– hakt irgendein anders JS dazwischen: gibt es Fehlermeldungen in der Webinspektor-Konsole?
– hast Du mal probiert, einen Shortcode von oben einfach hinein zu kopieren (warum: vlt ist der Shortcode kaputt …)?
Grüße